Blackberry Custom Button Field
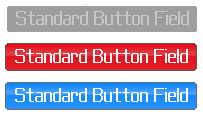
The Blackberry's ButtonField doesn't allow much customisation of how it looks. It is grey when not selected, and when selected it is highlighted. The highlight colour depends on the current theme. The image below shows a ButtonField in the unselected state, and in the selected state with different themes.

Because the ButtonField doesn't allow you to customise its appearance you must create your own custom field if you wish to do so. My CustomButtonField class below is almost identical to the standard ButtonField, only it allows you to specify the the highlight colour. It also displays the text in white even when the button isn't selected
import net.rim.device.api.ui.Color;
import net.rim.device.api.ui.Field;
import net.rim.device.api.ui.Font;
import net.rim.device.api.ui.Graphics;
public class CustomButtonField extends Field
{
private int backgroundColour = Color.GRAY;
private int highlightColour;
private int fieldWidth;
private int fieldHeight;
private String text;
private int padding = 8;
public CustomButtonField(String text, int highlightColour)
{
super(Field.FOCUSABLE);
this.text = text;
this.highlightColour = highlightColour;
Font defaultFont = Font.getDefault();
fieldHeight = defaultFont.getHeight() + padding;
fieldWidth = defaultFont.getAdvance(text) + (padding * 2);
this.setPadding(2, 2, 2, 2);
}
protected boolean navigationClick(int status, int time)
{
fieldChangeNotify(1);
return true;
}
protected void onFocus(int direction)
{
backgroundColour = highlightColour;
invalidate();
}
protected void onUnfocus()
{
backgroundColour = Color.GRAY;
invalidate();
}
public int getPreferredWidth()
{
return fieldWidth;
}
public int getPreferredHeight()
{
return fieldHeight;
}
protected void layout(int arg0, int arg1)
{
setExtent(getPreferredWidth(), getPreferredHeight());
}
protected void drawFocus(Graphics graphics, boolean on)
{
}
protected void fieldChangeNotify(int context)
{
try
{
this.getChangeListener().fieldChanged(this, context);
}
catch (Exception e)
{}
}
protected void paint(Graphics graphics)
{
graphics.setColor(backgroundColour);
graphics.fillRoundRect(0, 0, fieldWidth, fieldHeight, 8, 8);
graphics.setColor(Color.GRAY);
graphics.drawRoundRect(0, 0, fieldWidth, fieldHeight, 8, 8);
graphics.setColor(Color.WHITE);
graphics.drawText(text, padding - 1, padding / 2 + 1);
}
}
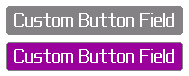
You can see the CustomButtonFieldin the image below, which shows it unselected and also selected with a highlight colour of 0x990099.

If you want to go beyond changing the colours of your buttons then Jonathan Fisher has written up details of a custom BigButtonField that uses images, allowing you to create some really great looking buttons.